RSSフィードを取得して、WordPressサイトにブログ新着記事や更新情報を表示させてみました。
RSSは更新されたウェブサイトのタイトルや日付、内容などを配信するための技術で、RSSから更新情報を取得すれば、ブログだけでなく外部サイトの更新情報なども表示させることが可能です。
今回はRSSフィードの更新情報から、新着記事の一覧を作成してくれるコードとプラグインをご紹介します。
なお、ブログ更新情報を表示させるコードは、WordPressで作成したサイトが対象です。それ以外のサイトはブログパーツを使うという方法があるので、この記事の一番最後で紹介します。
RSSフィードでブログ更新情報を表示
自分のホームページとブログを両方一緒に運営されている方って結構いるのではないでしょうか。ホームページとブログを使い分けて、日々のニュースや最新情報はブログでお知らせという方も多いでしょう。
来訪者にはホームページだけじゃなくて、ブログも見てもらいたいですよね。もちろん、そのホームページからブログへリンクを張り、ブログへの導線を作ってあるとは思いますが、それだけでは足りません。
来訪者にブログを見てもらうためには、記事の内容やタイトルを見せて、それがいつ更新されたのかまで表示させないとなかなか難しいと思います。
でも、それってどうすればいいんでしょ・・・自サイトのニュースや記事なら比較的簡単に更新を表示できますが、外部サイトの更新となると、いきなり敷居が高くなりますね。
いわしもいろいろ試してはみたのですが、どうもうまくいかない。どうしたものやらと思ってたら、Kyasper Web Designさんが、ブログや外部サイトの更新表示に使えるステキなコードを公開されてました。
このコードをWordpressで作成したウェブサイトに埋め込むと、対象サイトのRSSフィード情報を受け取って、自動的に最新の更新情報を表示させることができます。
こんなのをずっと探してました。Kyasper Web Designさん、ありがとうございます。
さっそく自分のホームページに埋め込んでみました。こんな感じです。

うん、すばらしい。単に「ブログもやってます」ではなく、こういった更新情報を載せて記事の中身を知ってもらえば、記事を読んでもらえる確率が上がると思います。
更新情報表示用phpコード埋め込み
では、さっそく更新表示用phpコードをWordPressに埋め込んでみましょう。方法は2種類あって、テーマ内に直接phpコードを埋め込む方法と、WordPressプラグイン「Post Snippets」でショートコードを埋め込むという方法です。
phpコード埋め込みはテーマを直接編集できる場合に、Post Snippetsは固定ページや投稿ページで更新表示用phpコードを使う場合に用います。
今回使ったテーマは、直接テーマ内を編集してトップページを更新するタイプなので、ダッシュボードの「外観」→「テーマ編集」からindex.phpに下記のphpコードを埋め込みました。
<?php
//WrodPressのfeed.phpの呼び出し
include_once ABSPATH . WPINC . '/feed.php';
// 目的のFeedを取得
$feed = fetch_feed('https://wind-mill.co.jp/iwashiblog/feed/');
if (is_wp_error($feed)) {
$maxitems = 0;
} else {
//5件取得
$maxitems = $feed->get_item_quantity(5);
$items = $feed->get_items(0, $maxitems);
}
?>
<h2><a href="https://wind-mill.co.jp/iwashiblog/">ウインドミル いわしブログ 新着情報</a></h2?>
<?php if ($maxitems): // データあったら表示 ?>
<ul>
<?php foreach ($items as $item): ?>
<li>
<span class="date">
<?php echo $item->get_date('Y.m.d'); ?>
</span>
<br>
<a href="<?php echo $item->get_permalink(); ?>">
<span class="title">
<?php echo mb_strimwidth($item->get_title(), 0, 60, '…'); ?>
</span>
</a>
</li>
<?php endforeach; ?>
</ul>
<?php else: // データ無しの場合 ?>
<!-- データないよ -->
<?php endif; ?>変更点ですが、5行目のRSSフィードURL (‘https://wind-mill.co.jp/iwashiblog/feed/’) を、表示させたいwebサイトやブログのRSSフィードURLに置き換えてください。
他のサイトでも、後ろにそのまま「/feed/」を付ければRSSフィードURLになります。
16行目には表示させたいwebサイトやブログのトップページURLを入れましょう。前後の<h>タグはサイトのデザインに合わせて変更してください。ここでは<h2>を使用していますが、トップページへのリンクが不要であれば、この3行は消してください。
あと、10行目の一番後ろにある(5)の数字を変えると、記事の表示数を変更することができます。
29行目の後方にある「60」という数字は、表示させるタイトルの文字数です。スペースが狭くてタイトルがはみ出したり改行されてしまう場合は、この数字を減らしてください。
Post Snippetsで更新情報表示用phpコードを埋め込む
さて、このコードはPHPで書かれているのですが、WordPressは投稿や固定ページに直接PHPコードを記載しても動かないようになっています。
WordPressテーマの中には、固定ページをトップとしてindex.htmlの代わりに表示させるものがあるので、固定ページでもPHPコードが使えるようにしないとブログ更新情報は表示されません。
この場合は、「Post Snippets」というショートコードを扱うためのWordPressプラグインを入れて対応します。この記事を参考にして、まずは「Post Snippets」をインストールしてください。

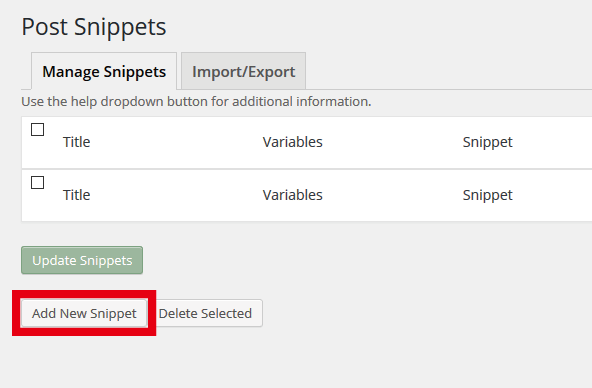
post snippets をインストールしたら、左メニューから「設定」→「Post Snippets」へ進み、「Add New Snippet」で新しいスニペットを追加します。

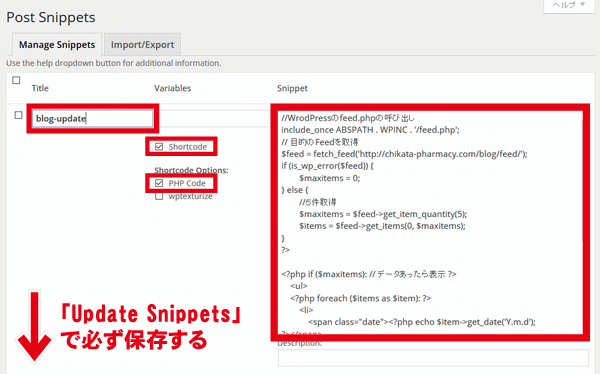
「Title」欄にはショートコードの名前を入力して、「Variables」の「Shortcode」にチェックを入れて下さい。今回のブログ更新情報表示用コードはPHPを使用するので、その下の「PHP Code」にもチェックを入れます。そして「Snippet」に先ほどのコードを入力します。
ここで一つ注意点があります。Post Snippets でPHPコードを使う時は、頭の「<?php」と最後の「?>」は消して下さい。先ほどのコードの場合、先頭の「<?php」は全て不要なので、1行目は丸ごと消去、最後の「<?php endif; ?>」は「<?php endif;」とします。
最後に下の青いボタン「Update Snippets」で保存するのをお忘れなく。

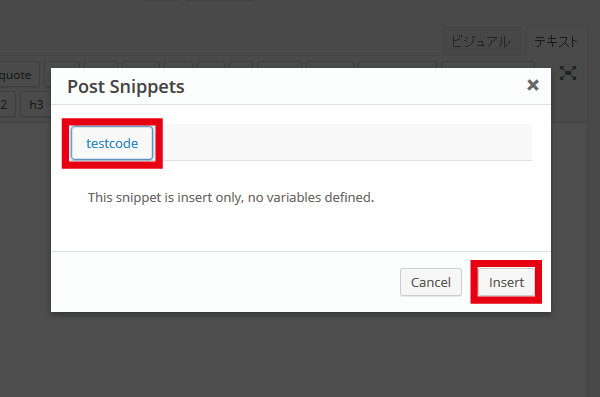
続いて、スニペットを使ってブログ更新情報表示用コードを表示させてみましょう。固定ページまたは投稿ページを開くと、エディタ上部に「Post Snippets」タグが追加されています。

先ほど作成したスニペットのタイトルを選択して、「Insert」をクリックします。

この通りショートコードが挿入されました。あとは固定ページ内のブログ更新情報を表示させたい部分にこのショートコードを配置すればOKです。

ブログ更新情報表示用コード 表示の修正
これで更新が表示されるようになるのですが、サイトによっては行間がえらく開いてしまったり、行がズレて表示されたりします。試しでコードを貼ってみると、こんな感じになってしまいました。行間がえらく間延びしてますね。

これはコード内の空白や、インデントのタブが間延びの原因のような気がしたので、今回はコード内の<br/>をなくしたり、インデントを詰めることで解決しました。
こちらが元のコードです。途中から抜粋してます。
<ul>
<?php foreach ($items as $item): ?>
<li>
<span class="date">
<?php echo $item->get_date('Y.m.d'); ?>
</span>
<br>
<a href="<?php echo $item->get_permalink(); ?>">
<span class="title">
<?php echo mb_strimwidth($item->get_title(), 0, 60, '…'); ?>
</span>
</a>
</li>
<?php endforeach; ?>
</ul>
こちらが修正版です。インデントをなくし、改行コードは消しました。
<ul>
<?php foreach ($items as $item): ?>
<li>
<span class="date"><?php echo $item->get_date('Y.m.d'); ?></span>
<a href="<?php echo $item->get_permalink(); ?>"><span class="title"><?php echo mb_strimwidth($item->get_title(), 0, 60, '…'); ?></span></a>
</li>
<?php endforeach; ?>
</ul>
その結果、更新情報がきれいに表示されるようになりました。めでたしめでたし。

文字の表示はCSSとの兼ね合いもあるし、これでは修正できない場合もあるかと思いますが、その時はサイトの状況に合わせてCSSを修正するようにしてくださいね。
最後にもう一度、こんなに便利なコードを公開された Kyasper Web Design さんには改めてお礼申し上げます。
WP RSS Aggregator でRSSフィードを表示
phpコードの埋め込みは難しい場合は、WordPressのプラグインを使うという方法もあります。
「WP RSS Aggregator」は、RSSフィードから新着記事や更新情報を作成してくれるプラグインです。使い方は簡単で、RSSフィードのURLを入力して、ショートコードを貼り付けるだけです。
このプラグインはテンプレートや設定から表示内容を細かく変更できるので、更新情報をカスタマイズする場合に便利です。

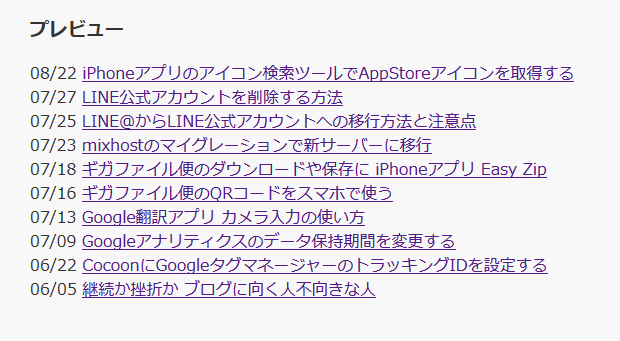
以下のようにRSSフィードから取得した更新記事一覧が表示されます。

英語のプラグインですが、設定はそれほど難しくないので、一度使ってみてください。
RSSフィードのブログパーツ
WordPress以外でブログ更新情報を表示するなら、RSSフィードから記事リストを作成するブログパーツ「単眼RSS」と「FeedWind」(フィードウィンド)があります。
使い方はどちらも簡単で、RSSフィードのURLを入力するとhtmlコードを生成してくれるので、それを表示させたい場所に貼り付けるだけです。
単眼RSSは無料で利用できますが、FeedWindは有料です。この2種以外のブログパーツもたくさんあるので、よかったら探してみてください。
ブログパーツ 単眼RSS
単眼RSSは、RSSフィードから自動的に記事リストを作成するブログパーツで、RSSフィードのURLを入力するだけで、貼付けコードを生成してくれます。
日付や表示件数、デザインだけでなく、新着記事に付ける「NEWアイコン」の設定もできます。事前にプレビューでスタイルを確認できるので、好みのリストに仕上げてください。

ブログパーツ「単眼RSS」は以下からどうぞ。
ブログパーツ FeedWind
FeedWindはウェブサイトに埋め込むだけで、フィードの更新情報を簡単に表示してくれます。
RSSやフィードのURLを入力して、デザインや表示件数などを設定すれば、コードが自動出力されます。RSS以外にも、Facebook、Twitter、Googleカレンダー、Instagramのウィジェットが設置できます。

以前は無料で使えましたが、現在は最低でも年間9ドルのベーシックプランを使う必要があります。14日間は無料なので、試しに使ってみるのもよいでしょう。