
いわしブログで利用中のブログテーマ「Cocoon」に、Googleタグマネージャーのアクセス解析用トラッキングIDを設定してみました。
CocoonにはGoogleアナリティクスのアクセス解析用トラッキングIDを設定する機能があり、GoogleアナリティクスのトラッキングIDをそのまま利用する方法と、Googleタグマネージャーで作成したトラッキングIDを使う方法があります。
今回はGoogleタグマネージャーでトラッキングIDを作成して、Cocoonに設定する方法をご紹介します。CocoonのAMP機能を有効にしている場合は、こちらの方法がオススメです。
GoogleアナリティクスでAMPページのアクセス解析を行う場合は、別途AMP用のコードが必要になりますが、Googleタグマネージャーを使えば、簡単にAMPページ用の設定ができますよ。
Googleタグマネージャーの設定
では、GoogleタグマネージャーでトラッキングIDを作成してみましょう。必要なものはGoogleアナリティクスのトラッキングIDです。
以前のIDはそのまま使えますが、新規でアクセス解析を始める場合は、Googleアナリティクスの管理画面からブログのプロパティ設定を済ませておいてください。
まずは以下のページを開いて、青いボタン「Googleマーケティングプラットフォームにログインする」をクリックします。ブログに紐付いたGoogleアカウントでログインしてください。

ログインしたら「タグマネージャー」に進みます。

「アカウントを作成」をクリックします。

好きなアカウント名を入力して、国は「日本」を選択します。データ共有にチェックを入れると、ベンチマークサービスが使えるのでお好みでどうぞ。

続いてコンテナの設定です。コンテナ名にはブログ名を入力、ターゲットプラットフォームは「ウェブ」を選択して「作成」をクリックします。

タグマネージャーの利用規約が表示されるので、チェックを入れて「はい」をクリックします。

Googleタグマネージャーのコードが表示されます。通常はコードの貼り付けが必要ですが、CocoonではトラッキングIDのみ利用します。

コード内にあるトラッキングID「GTM-●●●●●●●」の部分だけコピーしてください。

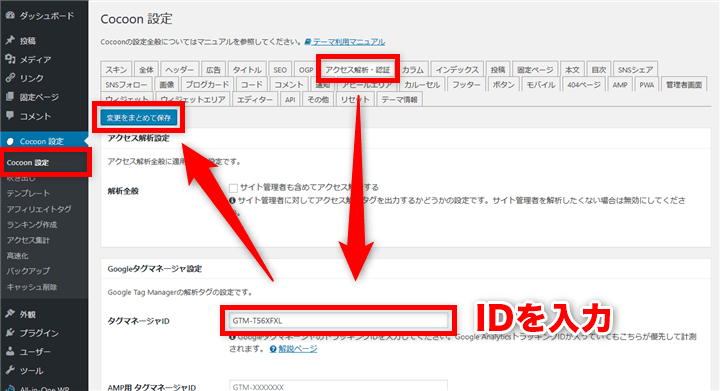
Cocoon設定の「アクセス解析・認証」から、Googleタグマネージャ設定内の「タグマネージャID」にコピーしたトラッキングIDを貼り付けて「保存」します。

これでCocoonにタグマネージャIDを設定できました。
Googleアナリティクス タグの設定
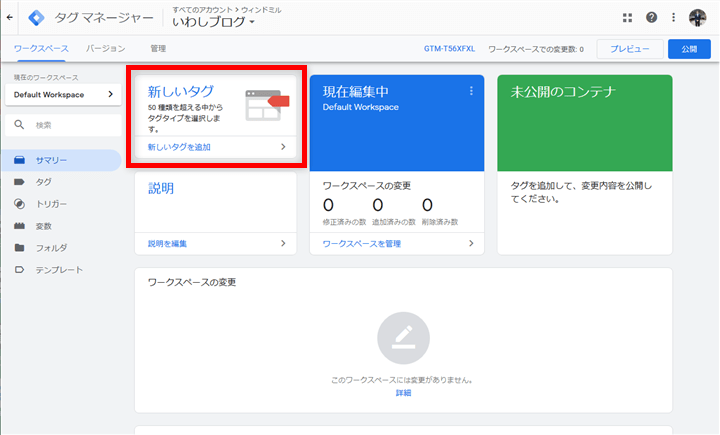
続いてGoogleアナリティクスのタグを設定します。タグマネージャーのワークスペースにある「新しいタグを追加」をクリックします。

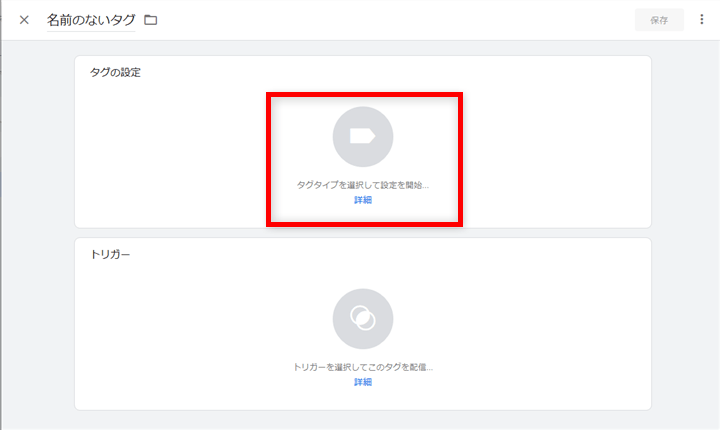
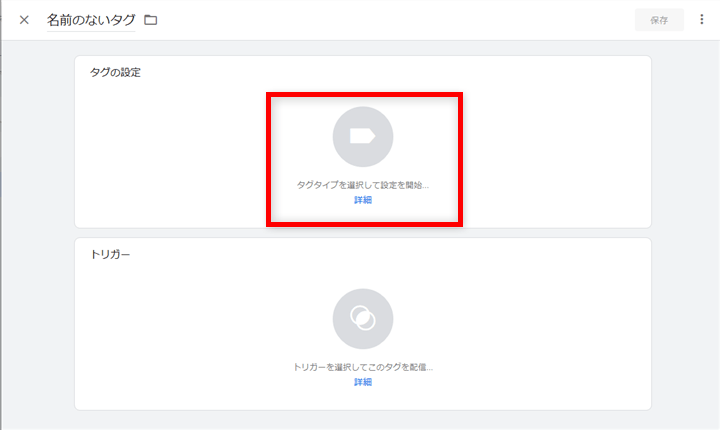
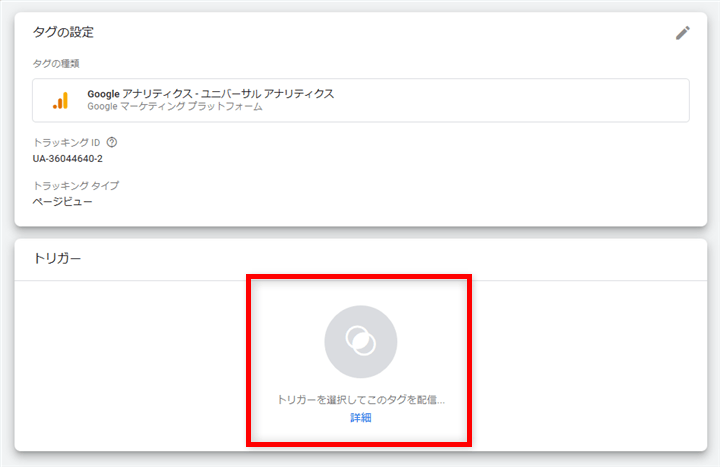
「タグの設定」に進みます。

「タグタイプを選択」で「Google アナリティクス – ユニバーサル アナリティクス」を選択します。

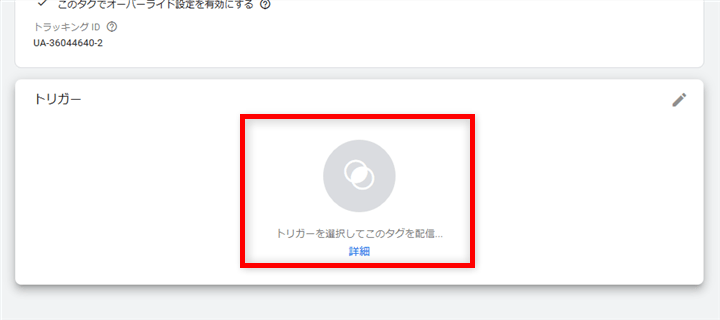
トラッキングタイプは「ページビュー」、Googleアナリティクス設定はそのまま、「このタグでオーバーライド設定を有効にする」にチェックを入れるとトラッキングIDの入力欄が表示されるので、Googleアナリティクスで設定済みのトラッキングIDを入力します。

次にトリガーを設定します。

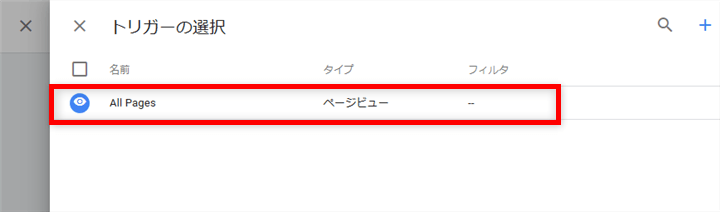
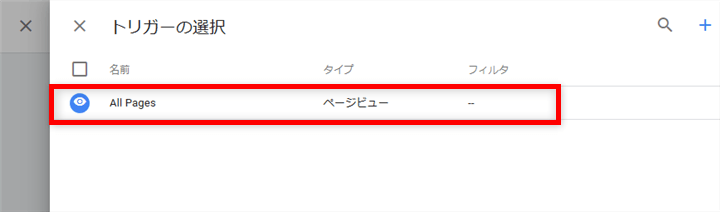
トリガーの選択で「All Pages」をクリックします。

タグとトリガーの設定ができたら、右上の「保存」をクリックします。

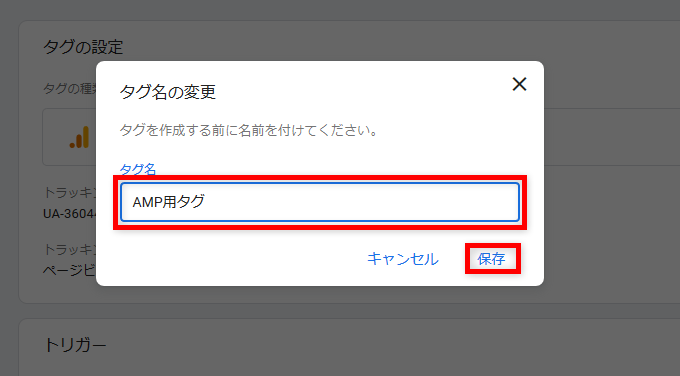
タグ名を入力して「保存」してください。

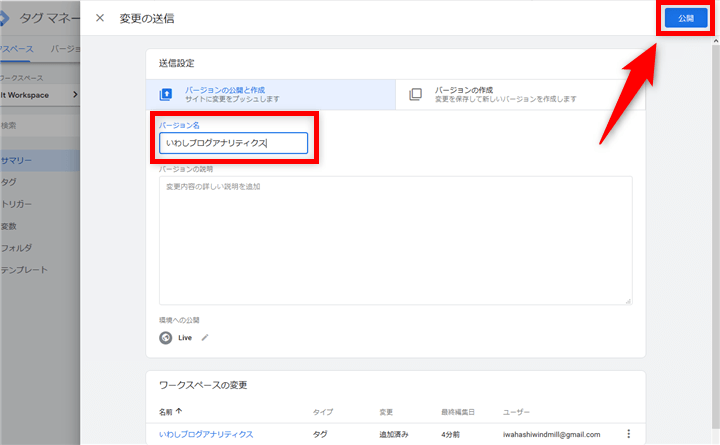
ワークスペースの変更に新しいタグがあることを確認したら「公開」してください。

最後にバージョン情報を作成します。適当なバージョン名を入れて「公開」すればOKです。

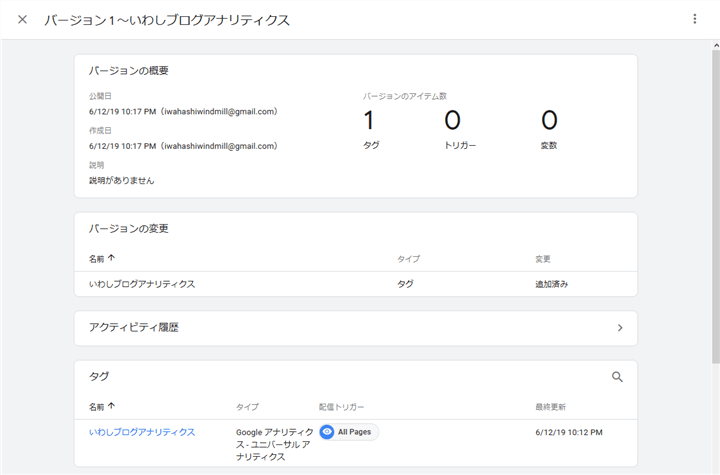
これでGoogleアナリティクスのタグが有効になりました。

AMPページ用タグの設定
CocoonでAMP機能を有効化している場合は、AMP用のタグを別途設定する必要があります。
AMP用のタグがないと、AMPページのアクセスはカウントされないので注意してください。AMP機能を使っていない場合は、以下の設定は必要ありません。
新たにAMP用のコンテナを作成するため、左上からホームに戻ります。

アカウント右上のメニューを開いて「コンテナを作成」を選びます。

コンテナ名を入力して、ターゲットプラットフォームは「AMP」を選んで「作成」をクリックします。

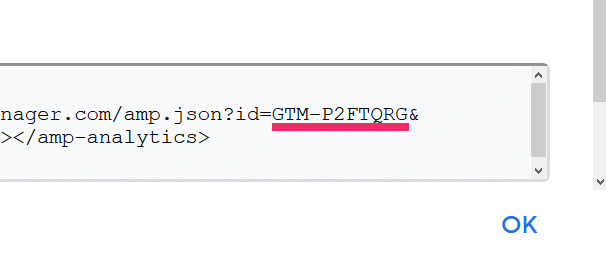
AMP用のコードが表示されるので、トラッキングID「GTM-●●●●●●●」の部分だけコピーしてください。

トラッキングIDの前後にある「=」と「&」は不要です。AMP用のコードは区切りがわかりにくいのでご注意を。

Cocoon設定の「アクセス解析・認証」から、Googleタグマネージャ設定内の「AMP用 タグマネージャID」にコピーしたトラッキングIDを貼り付けて「保存」します。

続いて「新しいタグを追加」をクリックします。

「タグの設定」に進みます。

「タグタイプを選択」で「Google アナリティクス – ユニバーサルアナリティクス」を選択します。

GoogleアナリティクスのトラッキングIDを入力します。GoogleではAMPページ用プロパティの別途作成を推奨していますが、同じプロパティのトラッキングIDを使っても問題ありません。

次にトリガーを設定します。

トリガーの選択から「All Pages」をクリックします。

タグとトリガーの設定ができたら、右上の「保存」をクリックします。

タグ名を入力して「保存」してください。

あとは右上から「公開」して、同じようにバージョン情報を作成してください。

これでAMP用タグの設定は完了です。ただし、AMPタグは反映されるまで時間がかかります。アクセスがカウントされない場合は、しばらく時間を置いてから改めてチェックしてください。
トラッキングIDの重複に注意
タグマネージャーの設定が終わったら、Googleアナリティクスのリアルタイム解析でタグの動作をチェックしましょう。ちゃんとカウントされていればOKです。
あと、タグマネージャーを設定したら、他のトラッキングIDは不要です。CocoonのGoogle Analytics設定やアナリティクス用プラグインにトラッキングIDが残っていないか確認しましょう。
リアルタイム解析の「秒単位」を見て、アクセスカウントが1単位かどうかをチェックしてください。2単位の場合はアクセスが二重でカウントされています。

あと、いつまでたってもカウントが始まらない場合は、新しいタグを作り直して再設定してください。以前にAMPページでカウントされないトラブルがありましたが、再設定したら直りました。
Cocoonのアクセス解析はタグマネージャーで
いわしブログで利用中の「Cocoon」は、無料とは思えないほどの多機能なブログテーマです。

CocoonならAMPの対応もチェック一つで完了するし、別途タグが必要になるAMPページのアクセス解析も、ちゃんとGoogleタグマネージャーを使う方法が用意されています。
Googleアナリティクスのコード設置はいろいろな方法がありますが、Cocoonのアクセス解析はGoogleタグマネージャーの利用をオススメします。


