ブログ向け無料WordPressテーマ「Cocoon」には、カテゴリページをコンテンツ化する機能があり、テキストや画像を追加してカテゴリページの中身を作り込むことができます。
ウィンドミルブログでもCocoonの機能を生かしてカテゴリページを作り込んだところ、一部がコンテンツとして認識されて検索上位に表示されるようになり、かなりのアクセスを稼いでいます。
Cocoonのカテゴリページは、単なる記事一覧のインデックスではありません。
強いカテゴリにアイキャッチ画像やテキストを追加して、さらに適切なタイトルを設定すると、アクセス上位のコンテンツになる可能性があります。
ただし、1カテゴリあたりの記事数が少ないサイトでカテゴリページをインデックスすると、Googleから低品質コンテンツページとみなされて、サイト全体の順位が下がるかもしれません。
カテゴリページのコンテンツ化は、SEOとの兼ね合いで判断してください。
カテゴリページがアクセス上位に
ウィンドミルブログは、2019年1月からブログテーマ「Cocoon」を利用しています。
テーマ変更を機に、一番アクセスが多い記事のカテゴリ「電子印鑑」にテキストを追加してコンテンツ化したところ、以下のようにどんどんアクセスが伸びていきました。

最近は少し下がりましたが、それでも直近一ヶ月のPV数は、全ページ中4位につけています。
検索エンジン側から見たカテゴリページは、基本的にコンテンツではなくただの記事一覧という扱いですが、ウィンドミルブログでは電子印鑑のカテゴリページに多数のアクセスがあります。
流入はサーチエンジン経由がほとんどで、いくつかの検索ワードでは上位表示されます。これはGoogleからコンテンツとして評価されているということです。
他のカテゴリページはここまでのアクセスはないし、確実にコンテンツになるという保証もありませんが、当たればラッキーぐらいの気持ちで、カテゴリページを編集してみてください。
ちなみに、電子印鑑のカテゴリページに追加した文字数は700程度です。
もっとテキストを入れて検索順位の変動を見たいところですが、あまり文字が多いとカテゴリページ本来の意味がなくなると思ったので、そのままにしています。
以下がそのカテゴリページです。ご参考まで。

Cocoon カテゴリページの編集方法
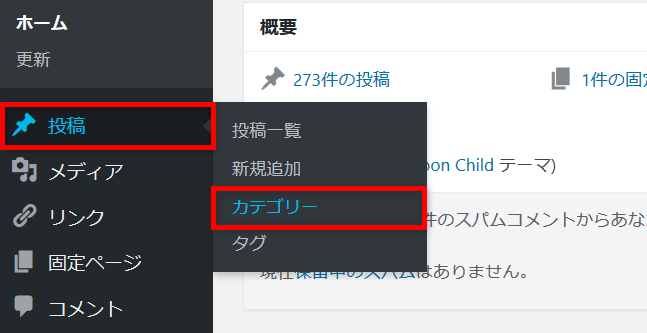
では、Cocoonのカテゴリページに画像やテキストを追加してみましょう。管理画面の左メニューから「投稿」→「カテゴリー」を選択します。

カテゴリページの一覧が表示されるので、編集するカテゴリを選んでクリックします。

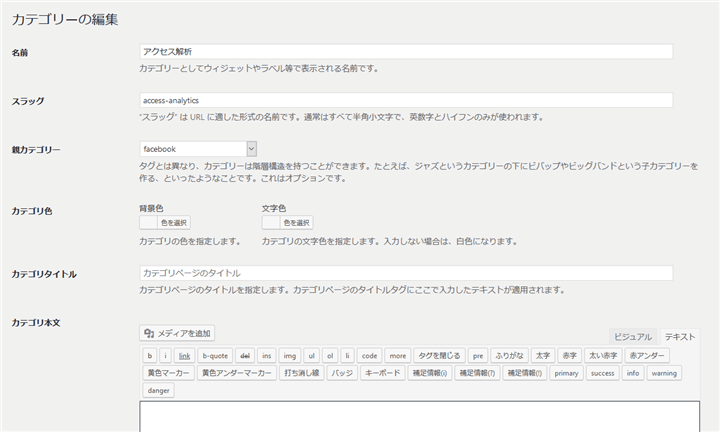
「カテゴリーの編集」からカテゴリタイトルや本文を追加していきます。
名前やスラッグ、親カテゴリーはカテゴリーを追加した時に決まっているので、特に変える必要はありません。カテゴリ色もそのままです。

カテゴリページのコンテンツ化で重要なのは、そこから下の部分です。Cocoonは投稿ページや固定ページの作成と同じような感覚で、カテゴリページを編集することができます。

カテゴリタイトルはSEO的に重要なので、きちんと考えて入力してください。カテゴリ本文は記事のエディタと同じ構成なので、簡単にコンテンツを作成できます。

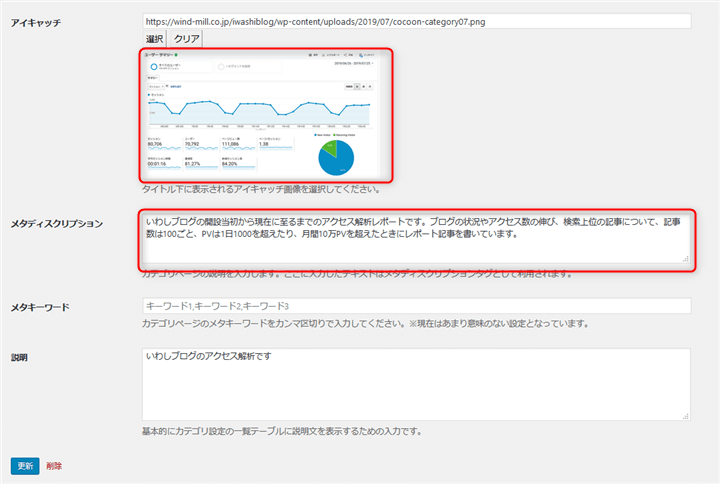
あとはアイキャッチの画像を選択して、メタディスクリプションを入力すればよいでしょう。メタキーワードと説明はお好みでどうぞ。最後に「更新」をクリックします。

あとはカテゴリページが検索上位になることを祈りましょう。
カテゴリページをnoindexにする
Googleは中身の薄いページを低品質コンテンツと判断して、サイト全体の検索順位を下げることがあります。
また、重複するコンテンツが多いページは、カニバリゼーションと呼ばれるキーワードの重複が発生して、SEOでも不利になります。
追記のないカテゴリページは、他のページと比べて内容が薄くなるため、低品質コンテンツと判断されやすくなります。また、同一カテゴリ内では似たようなコンテンツやキーワードが重複するため、カニバリゼーションが起こりやすくなります。
カテゴリページをインデックスさせると、全体の検索順位に悪影響を及ぼす場合があるので、今まで上位表示されていた記事が一気に下がったら、noindexに変更して様子を見るのも手です。
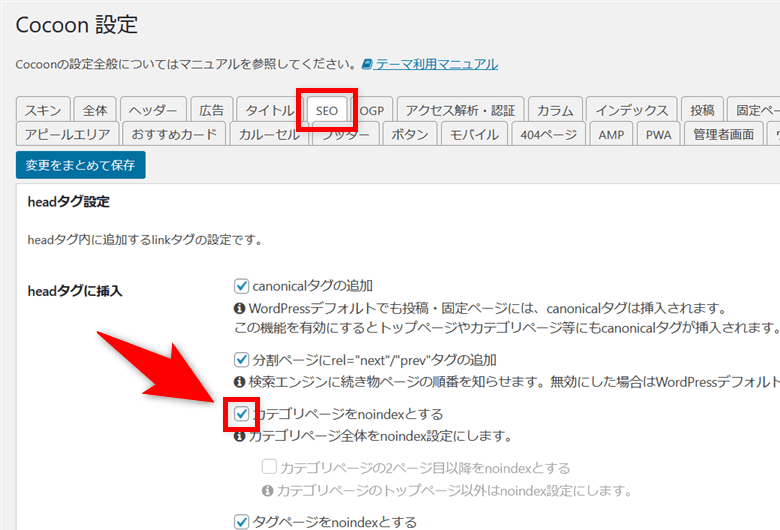
カテゴリページのnoindex変更は、ダッシュボード左のメニュー「Cocoon設定」から、上のタブ「SEO」→「headタグに挿入」で行います。
「カテゴリページをnoindexとする」にチェックを入れて「変更をまとめて保存」でOKです。

カテゴリページをnoindexにすると、全体の検索順位が上下するので、落ち着くまで様子を見ましょう。
カテゴリページのコンテンツ化 まとめ
Cocoonを使うと、記事と同じ感覚でカテゴリページを作成できます。
機会があれば、アクセス数の多い記事を含むカテゴリをコンテンツ化してみてください。もしかするとアクセス上位のコンテンツになるかもしれません。
ただし、どれぐらいテキストや画像を入れると効果があるのかは不明です。機会があれば、一度テストしてみたいですね。
一つ注意点として、カテゴリがやたら多いサイトや、1カテゴリあたりの記事数が少ないサイトで、カテゴリページをコンテンツ化するのはあまりおすすめしません。
カテゴリページのコンテンツ化は、ある程度の記事数があるサイトが対象だと思ってください。
また、WordPressのカテゴリページは、noindexのほうがSEOに有利という説もあるので、noindex変更も含めていろいろ実験してみるとよいでしょう。
Cocoonはタグページもコンテンツ化することができます。中身を作り込んでnoindexを解除すると、アクセスが増えるかもしれません。ぜひ以下の記事も参照してください。