
WordPressにメール送信フォームを設置できる「Contact Form 7」で、プラグインを使ってサンクスページ(送信完了画面)に移動させる方法をご紹介します。
今回は、メール送信後のアクションを追加できるプラグイン「Redirection for Contact Form 7」を使って、完了画面(サンクスページ)を表示させてみました。
ContactForm7はバージョン5.4からJavaScriptが大幅に変更されたため、以前のリダイレクト用コード追記ではサンクスページに遷移しないことがあります。
送信後にサンクスページへ飛ばすなら、プラグインの利用をオススメします。
ContactForm7は送信完了がわかりにくい
Contact Form 7 は、WordPress上で簡単にお問い合わせフォームが作れる便利なプラグインですが、送信完了がわかりにくいという欠点があります。
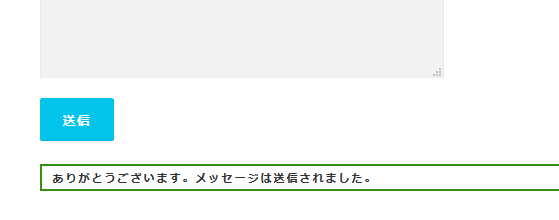
デフォルト状態のContact Form 7は、送信ボタンを押しても確認画面や完了画面に遷移せず、送信ボタンの下に「あなたのメッセージは送信されました」と表示されるだけです。
これでは送信されたかどうかわからないし、スマホでは下にスクロールしないと、メッセージを見落とすこともあります。

このメッセージ表示をやめて完了画面(サンクスページ)に飛ばすと、明らかに違うページに遷移するので、送信完了したことがわかりやすくなります。
完了画面(サンクスページ)を作成する
では、Redirection for Contact Form 7をインストールして、完了画面(サンクスページ)を表示させてみましょう。
その前に完了画面を作成しないといけないので、固定ページに新規追加します。
ちゃんと送信完了したことがわかればいいので、内容はシンプルなもので構いません。「送信が完了しました。ありがとうございます。」程度の文章で十分です。

メールを送信すると、こんな感じでサンクスページが表示されます。

このページは内容がないので、テーマのSEO設定等で「noindex」にして、検索エンジンにインデックスされないようにしましょう。
GoogleやYahooでリスティング広告等を運用されている方は、サンクスページを到達目標に設定すると、コンバージョン計測に使うことができます。
Redirection for Contact Form 7の使い方
では、Redirection for Contact Form 7を使って、サンクスページを表示させましょう。
Redirection for Contact Form 7は、メール送信後のアクションを追加できるプラグインで、今回はリダイレクトを追加してサンクスページを表示させました。
このプラグインは日本語化されていませんが、使い方はそれほど難しくありません。
プラグインのインストール
まずはプラグインをインストールします。
ダッシュボードからプラグイン新規追加に進み、「Redirection for Contact Form 7」と検索して「今すぐインストール」→「有効化」します。

続いて「重要な更新を逃さないように、セキュリティと更新通知、freemius.com とセンシティブではない診断トラッキングをオプトインしてください。」と表示されますが、ここは「スキップ」します。

続いてRedirection for Contact Form 7を他のツールと連携させたり、便利な機能を追加できる有料アドオンが表示されます。
ここでは不要ですが、興味があれば使ってみてください。

Contact Form 7にActionsを追加
次にContact Form 7のフォーム編集に進みます。サンクスページを追加するフォームを選んでください。

Redirection for Contact Form 7をインストールすると、フォームの編集画面に「Actions」というタブが追加されます。

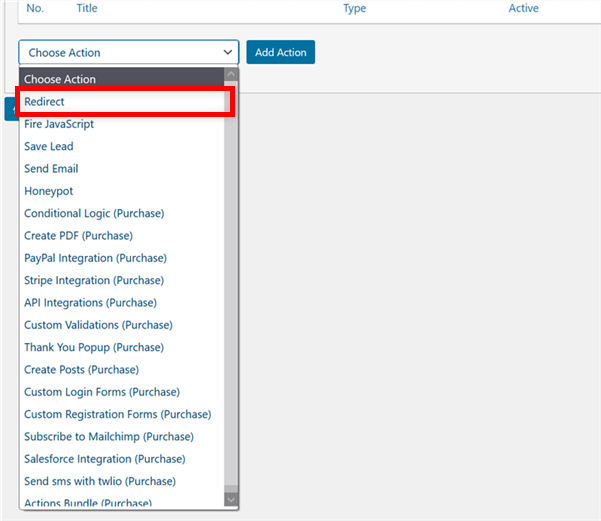
「Choose Action」から追加するActionsを選びます。サンクスページを追加する場合は「Redirect」を選択します。

「Add Action」をクリックすると、新しいActionが追加されました。

Actionを編集してサンクスページ追加
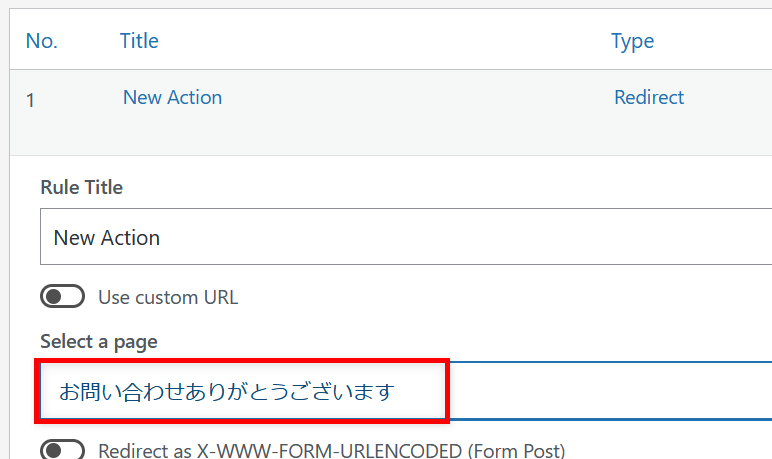
「New Action」をクリックすると、Actionを編集できます。

続いてActionの設定項目を入力していきます。ここでは「Select a page」だけ設定すればOKです。Action名は「Rule Title」で変更できます。
「Select a page」をクリックすると、リダイレクト先の固定ページを選ぶことができます。作成したサンクスページのタイトルを選んでください。

リダイレクト先をURLで指定する場合は「Use custom URL」をオンにして「Use external URL」を入力します。

最後に「保存」をお忘れなく。これでサンクスページの表示設定が完了しました。
完了画面(サンクスページ)の表示
あとはテストメールを送信して、Contact Form 7から固定ページの完了画面(サンクスページ)にリダイレクトされるかをチェックしてください。
完了画面(サンクスページ)が表示されたらOKです。

以前はリダイレクト用コードを追記してサンクスページに飛ばしていましたが、ContactForm7のバージョン5.4からJavaScriptが大幅に変更されたため、遷移しなくなりました。
Contact Form 7のサンクスページ表示は、プラグインの利用が一番簡単ですよ。
ContactForm7の使い方やカスタマイズ方法を紹介しています。よかったらこちらもどうぞ・・・



