
FacebookのOGP設定と、ブログ再投稿時に必要となるOGPキャッシュのクリア方法をご紹介します。
FacebookなどのSNSでブログ記事がシェアされたときは、OGPから正しい情報を通知して内容を反映させる必要があります。そのためには運営者側で適切にOGPを設定しないといけません。
また、ブログ記事を修正したり、サムネイル画像を変更してFacebookに再投稿したときに、新しい記事情報に更新されないことがあります。これはOGPキャッシュがそのまま残って古い情報が表示されているので、Facebookの開発者向けツール「デバッガー」でキャッシュをクリアする必要があります。
ブログを更新したらFacebookに投稿しよう

ブログを書いたら、みんなに読んでもらいたいですよね。せめて自分の交友関係ぐらいは・・・ということで、ブログを更新したらFacebookに投稿して更新を通知しています。
「最初から全部facebookで書けばいいんじゃないの? そんな面倒なことをせずに」
「自前のブログ運用はめんどくさいし、お金もかかるでしょ。Facebookを使えばタダじゃね~か」
いやいや、それじゃダメなんです。ブログやホームページは自前で運営しないといけません。
SNSに長文を投稿しても、ただ流れるだけで蓄積されないし、自分の資産にならないのです。これでは検索からの流入もほとんど見込めません。FacebookなどのSNSは、あくまで拡散の手段として活用するのが正解です。
でも、SNSでブログやホームページの記事を拡散するときは、内容を正確に表示できるようにしとかないといけません。そのためには、OGPをきちんと設定する必要があります。
SNSで正しい記事内容を表示 OGPの設定
さて、OGPとは何ぞや・・・OGP(Open Graph Protocol)とは、FacebookなどのSNSでページがシェアされたときに、表示される情報を明言するための仕様です。通常は<head>~</head>内に<meta property>要素として記述されます。
また、OGPはfacebookだけじゃなくて、google+やmixiなどのSNSにも対応しています。
WordPressなら「Open Graph Pro」や「All in One SEO Pack」といったプラグインを使ってOGPを設定することができます。また、プラグインを使わずにOGPを設定することも可能です。
以前にプラグインなしでOGPを設定する方法をご紹介しています
facebookのOGPをプラグインなしで設定
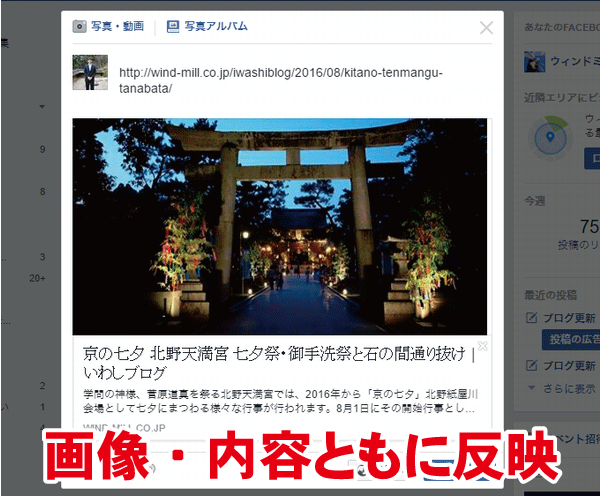
OGPを設定したら、Facebookの投稿欄に記事のURLを貼りつけてみてください。すぐにサムネイル画像とタイトル、内容が反映されて表示されます。

内容が反映されたら貼り付けたURLはもう必要ありません。URLを消してから、紹介のコメントを入れてFacebookに記事を投稿してください。
Facebook DevelopersでOGPキャッシュをクリア
以前に公開したブログ記事を修正して再度公開するため、URLを貼りつけてもその内容がきちんと反映されなかったり、サムネイル画像を差し替えたのに画像が更新されない時があります。これはOGPキャッシュによって古い情報が表示されているためです。
FacebookにもGoogleのクローラーのようなものがあって、一度取得したページ情報をキャッシュとして保存しています。この情報を更新するためには、OGPキャッシュをクリアする必要があります。
では、実際にOGPキャッシュをクリアしてみましょう。OGPキャッシュのクリアはFacebookの開発者むけツール「Facebook Developers」の「Open Graph Object Debugger」で行います。
OGPキャッシュのクリア シェアデバッガー – Meta for Developers
今ご覧いただいているこの記事「facebookのOGP設定とキャッシュのクリア」は、公開当初からサムネイル画像がありませんでした。Facebookの投稿欄にURLを貼り付けても、画像は表示されません。

この記事の内容が古くなったので、今回大幅な修正を加えると同時にサムネイル画像を設定しました。OGPキャッシュも古いままなので、「Open Graph Object Debugger」でキャッシュを更新します。
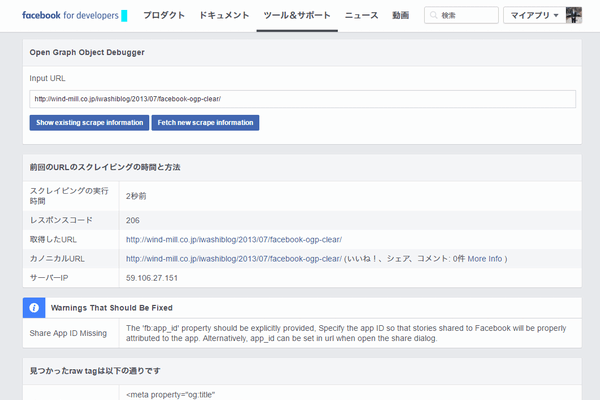
枠内に記事URLを入力して、「Fetch new scrape information」のボタンをクリックします。

これでOGPキャッシュが更新されました。下には新しく取得したページ情報が表示されています。

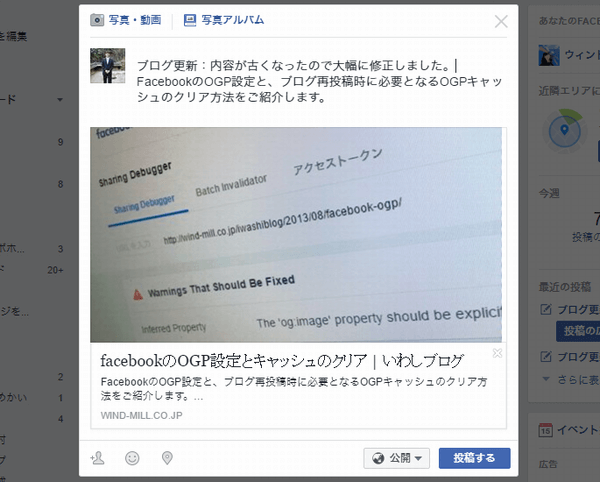
改めてFacebookの投稿欄にURLを貼り付けてみました。OGPキャッシュがクリアされて、ページ情報も新しくなっています。サムネイル画像もちゃんと表示されてますね。

あと、OGPエラーを修正するなら「Sharing Debugger」を使って下さい。こちらもURLを入力すればOGPキャッシュをクリアすることができますよ。
以上、OGPの設定とOGPキャッシュのクリアについてご紹介しました。FacebookなどのSNSでブログ記事をシェアしてもらうために、OGPはきちんと設定しておきましょう。
この記事を作成する際、こちらの情報を参考にしました。html999さま、ありがとうございます。



