ウェブサイトやブログ内の画像を遅延ロードさせて表示速度を向上させるLazy Load(画像の遅延読み込み)は、SEOには不利かもしれません。
実際にFetch as Googleでレンダリングして検証してみたところ、遅延ロード部分の画像は表示されず、Googlebotも画像を取得できませんでした。
Googleは、画像遅延にAPI「Intersection Observer」の利用を推奨しているので、Lazy Loadを導入するなら一度調べてみることをおススメします。
また、最近はブログテーマ内にLazy Loadを実装したものがあります。
画像の遅延読み込み Lazy Load
ウェブサイトやブログの表示速度向上に有効な技術「Lazy Load」をご存知でしょうか?
Lazy Load(遅延読み込み)とは、ページロード時に画像など容量の大きなデータを後から読み込ませることで、表示速度を向上させるという技術です。ページロード時に取得するデータを抑えることで、サーバ間でやりとりするHTTPリクエスト数とデータ容量を減らすことができます。
Lazy Loadで一般的に使われているのは、ページ全体をロードする際にファーストビューの画像だけを取得して、後はスクロールによって表示領域に入ると画像が読み込まれるという方法です。
後ろの画像はスクロールされるまで表示されないので、サイトの表示速度が大幅に向上します。画像サイズや画像数の多いページには特に有効です。
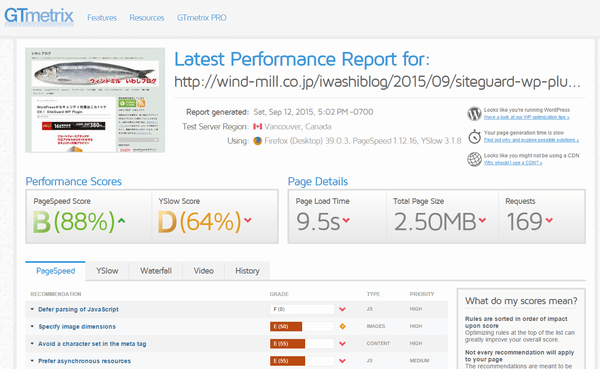
Lazy Load には様々な種類があり、WordPressプラグインや jQuery プラグインといった形でたくさん発表されています。実際にいわしブログでLazy Loadを使用してみたところ、表示速度とパフォーマンススコアが向上しました。GTmetrixで検証した時の画像を貼っておきます。


上がLazy Load使用前、下がLazy Load使用後です。ページサイズが遅延ロードされる画像分小さくなっています。これによってパフォーマンススコアが向上し、ページのロード時間が短縮されています。
Lazy LoadはSEOに不向き!?
ウェブサイトの表示速度にはとても有効なLazy Loadですが、SEOに向いていないかもしれません。先日、海外SEO情報ブログの鈴木さんがこんなことを書いてました。
Lazy Loadの使い方によっては、Googlebotが表示される画像を認識できないかもしれないとのことです。

当然のことながら、Googlebotがページをレンダリングするときは、何が発生するかを見るためにページをスクロールするのではない。基本的に1つの大きなページビューとしてレンダリングし、そこにあるコンテンツをすべて取得しようとする。
したがって、画像を表示するのにユーザーとブラウザの何らかのインタラクション(操作、反応)にあなたのサイトのLazy Load画像が頼っているとしたら、画像が読み込まれないからGooglebotがその画像を実際には見ることができていない可能性がある。
これを読む限り、Lazy Loadの遅延ロード部分の画像はGoogleに認識されないかもしれないということになります。これだとGoogleの画像検索結果にも表示されないだろうし、SEOにはマイナスの要素ですよね。
というわけで、実際にFetch as Googleでレンダリングして検証してみました。
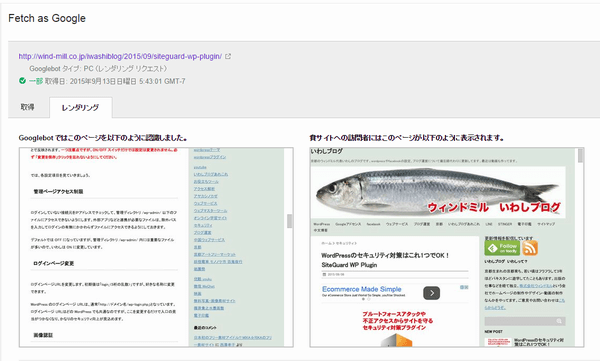
Lazy Loadの画像 Fetch as Googleで検証
こちらがFetch as Googleの検証結果です。「取得」タブから「ダウンロードされた HTTP レスポンス」を見ると、画像部分のimgタグがちゃんと認識されていました。HTML上では大丈夫みたいですね。

続いて「レンダリング」タブで画像を見ると・・・空白です。「Googlebot ではこのページを以下のように認識しました。」で下へスクロールすると、画像の部分には何も表示されません。
右側の「貴サイトへの訪問者にはこのページが以下のように表示されます。」はファーストビューの部分です。Lazy Loadの仕様通り、ファーストビューでは遅延読み込みを行わないので、Googlebotも画像を認識しています。こちらも下にスクロールすると、画像は表示されませんでした。

「取得できなかったリソースは次のとおりです」を見ると、遅延読み込み部分の画像がすべて「一時的にアクセスできません」となっています。

Googleの画像検索でも、遅延読み込み部分の画像は検索結果に表示されませんでしたが、Lazy Loadを停止してから再度Fetch as Googleでページを取得すると、遅延読み込み部分の画像が表示されるようになりました。
Lazy Load 検索順位への影響は?
Fetch as Googleで検証した結果、Lazy Loadの遅延読み込み画像は認識されないという結論になりました。さて、これをどう捉えればいいのか・・・
ともかく、Lazy Loadの画像をGooglebotが認識できないことがあなたのサイトのウェブ検索での検索順位にマイナスに影響することはないはずだ。あるとすれば、画像検索にその画像を掲載できるかどうかに影響するだけだろう。
「ウェブ検索での検索順位にマイナスに影響することはないはずだ」とのことですが、Google画像検索には掲載されないってことですよね。これはSEOにとってマイナスの要素だと思うのですが・・・いわしの私見ですけど。
あと、この記事をアップした直後に「Lazy Load SEO」で検索すると8位でしたが、Lazy Loadを外してから再度インデックスさせると、検索順位が上昇して2位になりました。
この結果から考えると、Googlebotがページ内の画像を認識できるかどうかで、SEOの結果が変わってくるということになります。
とはいえ、1つの事例だけでは何とも言えないし、もっと検証しないと断定はできませんけどね。
Lazy Loadのメリットとデメリット
さて、SEOには不向きな感じのLazy Loadですが、ページ表示速度向上効果は認めざるを得ません。GoogleのPageSpeed Insightsで計測してみると、Lazy Load使用前と使用後ではかなりスコアが変わってきます。

Googlebotが遅延読み込み部分の画像を認識しないというのはSEO上のデメリットですが、ページ表示速度向上はSEOにとってのメリットになります。結局、どちらを取るかですね。
いわしは最終的にSEOのデメリットになると判断して、Lazy Loadを外すことにしました。ページ表示速度は他の方法で向上させることにします。皆さんも一度検証してみてください。
Google推奨のlazy load
Googleが推奨する画像遅延は、モダンブラウザでサポートされているAPI「Intersection Observer」の利用です。少し長いですが、JavaScriptの使用例について解説があります。

Googleは以前のようにscrollイベントではなく、Intersection Observerの使用を推奨していますが、従来のscrollイベントや動画の遅延読み込み、遅延読み込み用ライブラリの使用方法も解説されているので、lazy load導入の際はぜひご一読を。
また、wordpressでLazy Load系pluginをGooglebot に認識させる方法もあります。
画像だけでなくiframeまでlazy load化してくれる「BJ Lazy Load」というプラグインを使い、コード内の条件分岐部分を修正してGooglebot に画像を認識させています。
Lazy Loadの欠点であるSEOのデメリットを排除して、ページ表示速度を向上させるという一石二鳥の方法です。プラグインでLazy Loadを使いたいという方は、ぜひ参考にしてください。
また、最近はブログテーマ内にLazy Loadを実装したものがあります。このブログで利用中のテーマ「Cocoon」もLazy Loadが使えるので、テーマごと変えてしまうのも手ですよ。