
画像の拡大表示ができるLightbox系プラグイン「Lightbox Plus ColorBox」をご紹介します。
LightboxはjQueryを使ったものや、WordPressのプラグイン、有料の多機能版などもあり、写真の拡大やギャラリーページなどによく利用されています。
WordPressにもLightbox系のプラグインはたくさんありますが、「Lightbox Plus ColorBox」は比較的簡単に設置できます。
webサイトやブログ制作では、もはや定番となったポピュラーなプラグインです。
※ Lightbox Plus ColorBoxは、現在検索しても見つかりません。事情により2016年頃に消えてしまったようです。新規インストールはできないのでご注意ください。
Lightbox Plus ColorBoxで大きな画像を表示
いわしブログに掲載している画像は、ブログの横幅に沿って表示サイズ(現在は680px)を決めています。写真や画像は目を引くので、可能な限り大きなサイズのものを使いたいですよね。
でも、風景写真やイラストのようなアート系画像を横幅に合わせて縮小してしまうと、細かい部分まで再現できないし、イメージがうまく伝わりません。こういったものは極力大きなサイズで掲載したいですよね。
こんなときは、画像系プラグインLightbox Plus ColorBoxの出番です。これを使って画像ギャラリーを作成し、サムネイルをクリックすれば、画面全体に画像を大きく表示させることができます。
さて、WordPressのLightbox系のプラグインは結構な種類があります。ネットで「WordPress Lightbox」と検索すれば、この辺りの定番Lightboxプラグインがたくさん見つかるでしょう。
- WP jQuery lightbox
- Easy Fancy Box
- Lightbox Plus Color Box
- WP Lightbox
どれも動作は同じようなものだと思いますが、今回は「Lightbox Plus ColorBox」を使うことにしました。
Lightbox Plus ColorBoxは日本語に対応していませんが、フレームや表示効果の選択肢が他のLightboxプラグインより多いので、こだわりのある方にはおすすめです。
英語がわからなくても、ポイントになる設定項目は数点なので、簡単に使えますよ。
Lightbox Plus ColorBoxをインストール
では、さっそくLightbox Plus ColorBoxをインストールしましょう。まずはダッシュボードから左メニューの「プラグイン」→「新規追加」を選択します。

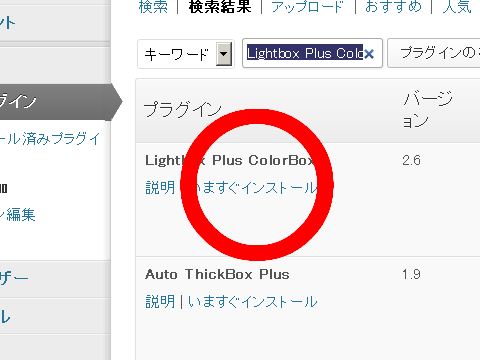
プラグイン検索窓から「Lightbox Plus ColorBox」と検索してください。「いますぐインストール」をクリック。

Lightbox Plus ColorBoxのインストールが始まります。「プラグイン有効化」をクリックしてください。

インストールされたLightbox Plus ColorBoxは、左メニューの「外観」で確認できます。ここから背景や画像のフェードイン・フェードアウトなどの各種設定を行います。

Lightbox Plus ColorBox 設定と使い方
画像に対してLightbox Plus ColorBoxの効果を適応させる方法です。
画像をアップロードする時は、右下に表示される「添付ファイルの表示設定」で、リンク先に「メディアファイル」を指定してください。「メディアファイル」が指定されていない画像は、サムネイル化されずに単なる画像として表示されるので、Lightbox Plus ColorBoxの効果は適応されません。

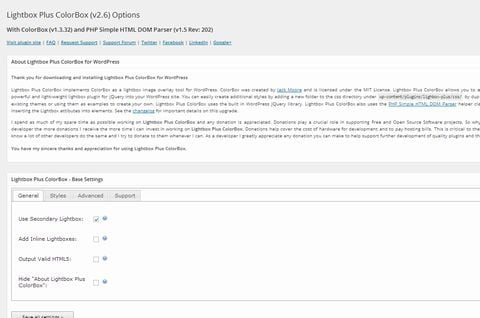
さて、画像にLightbox Plus ColorBoxの効果を適応できるようにしてみましょう。まずは左メニューの「外観」→「Lightbox Plus ColorBox」をクリックすると、このような設定画面が表示されます。すべて英語ですが、設定する項目は数カ所なのであまり心配する必要はありません。

Lightbox Plus ColorBox 外観の設定
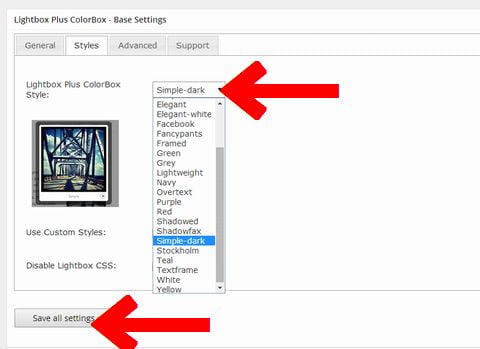
まずは画像の表示スタイルを変更してみましょう。「Base Settings」の「Styles」タブを選択して、一番上の項目「Lightbox Plus ColorBox Style」を変更します。
小さいながら一応プレビュー画面がついていて、選択したスタイルを確認できます。いわしの好みは「Simple-dark」ですかねぇ。
スタイルが決まったら「Save all settings」をクリックしてセーブするのを忘れずに。

「Save all settings」をクリックすると、セーブ完了の告知が表示されます。勝手にフェードアウトして消えていくので、そのまま次に進みましょう。

続いては下段の「Primary Lightbox Settings」から、左端の「General」タブを選択して、「Transition Type」「Resize Speed」「Overlay Opacity」を設定します。
「Transition Type」は画像推移のアクション、「Resize Speed」で画像推移のスピード、「Overlay Opacity」で背景の透過度を変更できます。

いわしの場合、「Transition Type」は「Fade」を、「Resize Speed」は400、「Overlay Opacity」は50%に設定しました。「Save all settings」をクリックしてセーブしましょう。
Lightbox Plus ColorBox ユーザインタフェース設定
あとはユーザインタフェースに関する設定を少々。
まずは画像を閉じる際の設定を行います。「Primary Lightbox Settings」から「Interface」タブを選択、「Overlay Close」と「ESC Key Close」にチェックを入れます。

「Overlay Close」にチェックを入れると、画像の外側でクリックすれば画像が閉じるようになります。「ESC Key Close」はEscキーで画像を閉じることができます。
デフォルト設定のままでLightbox Plus ColorBoxを使うと、画像を閉じる方法が少しわかりにくいような気がします。「Overlay Close」は、操作に不慣れな方でも画面外部をクリックするだけで画像を閉じることができるので、ぜひチェックを入れておくことをお勧めします。
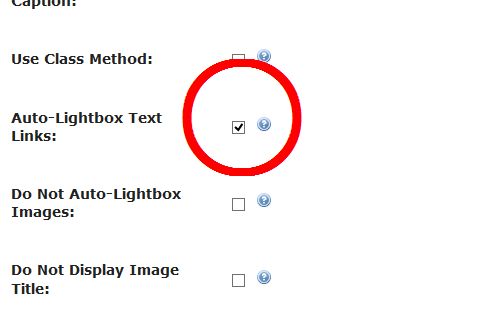
最後に画像のテキストを表示させます。いわしは画像に必ずaltのテキストを入力していますが、このalt=””内を表示させる設定です。必須というわけではありませんが、こうしておくと何の画像なのかがわかりやすくなります。
「Primary Lightbox Settings」から「Other」タブを選択、「Auto-Lightbox Text Links」にチェックを入れます。

とりあえずこれだけ設定しておけばOKです。Lightbox Plus ColorBoxには、他にもいろいろ設定項目があって、画像の表示位置や表示フレームの幅、スライドショーなどの設定ができます。興味がある方は試してみてください。
Lightbox Plus ColorBox サムネイルと元サイズ画像を表示
では、画像を表示してみましょう。下のサムネイルは300*200ですが、サンプル画像の元サイズは1024*683です。
下のサムネイルをクリックすると、大きな元サイズの画像が表示されます。小さな画像では伝えきれない雰囲気や細かいディテールも、Lightbox Plus ColorBoxを使えばバッチリ表現できますよね。
もう一丁サンプルです。画像が大きいと、桜のシャワーがどんなものかよくわかります。
Lightbox Plus ColorBoxの効果は一目瞭然、大きな画像だと雰囲気や細かいディテールもバッチリ伝わります。写真や画像を効果的に見せるために、ぜひLightbox Plus ColorBoxを使ってみてください。
プラグインを使わずにLightboxを設置する方法として、シンプルな「Lightbox」を使うという手もあります。よかったらこちらもどうぞ・・・

Lightbox Plus ColorBoxとギャラリー機能を組み合わせる
WordPressのギャラリー機能を使うと、簡単に画像ギャラリーを作成できますが、見栄えや機能の面ではイマイチでした。
でも、Lightbox Plus ColorBoxとWordPressのギャラリー機能をうまく組み合わせることで、かなり使い勝手がよくなります。ギャラリー作成の際は、ぜひお試しを。
プラグインやjQueryを使わない画像ギャラリーの作成方法は以下で紹介しています。





